터치디자이너 가이드 1::TOP오퍼레이터 [TouchDesigner Guide 1::TOP Operators]
안녕하세요.
터치디자이너 가이드를 만들어 봤습니다. 이번 장에서는 TOP 오퍼레이터에 대해서 간단하게 표로 설명했습니다. 첨부된 표의 원본은 Derivative에서 제공하는 공식 가이드이며, 최대한 간결하고 이해하기 쉽게 번역하려고 노력했습니다.
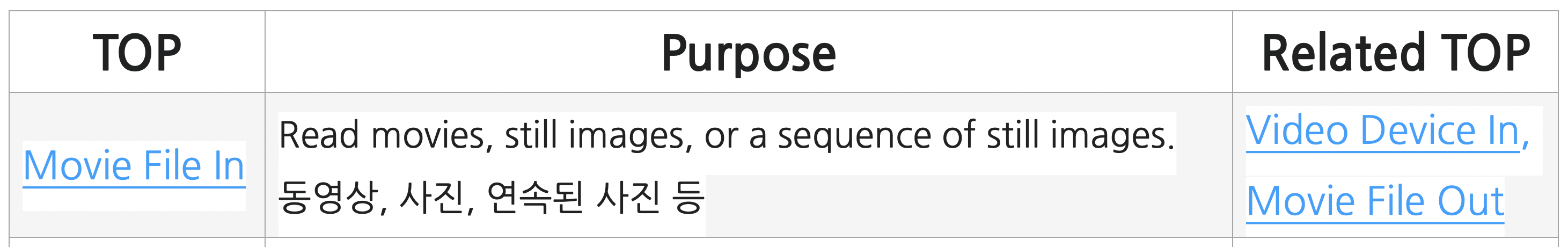
1. TOP Operator
자주 사용 되는 TOP 오퍼레이터를 몇 가지 모아뒀습니다. 부가적인 설명이 필요한 오퍼레이터는 따로 설명을 추가했습니다.

왼쪽의 이미지는 ramp의 좌측 상단 끝 픽셀을 선택한 상태입니다. 좌측 하단에는 선택된 픽셀의 값을 표시하고 있습니다. R, G, B 모두 0이고 A는 1입니다.
 오른쪽의 이미지는 ramp의 우측 상단 점입니다. R, G, B 모두 1이고 A도 1입니다.
오른쪽의 이미지는 ramp의 우측 상단 점입니다. R, G, B 모두 1이고 A도 1입니다.
검은 부분은 0이고 흰 부분은 1으로 표현됩니다. 정 중앙의 회색 지점은 0.5정도 되겠죠?
즉, 진한 정도에 따라서 0에서 1사이의 값을 갖는다고 이해하시면 됩니다.
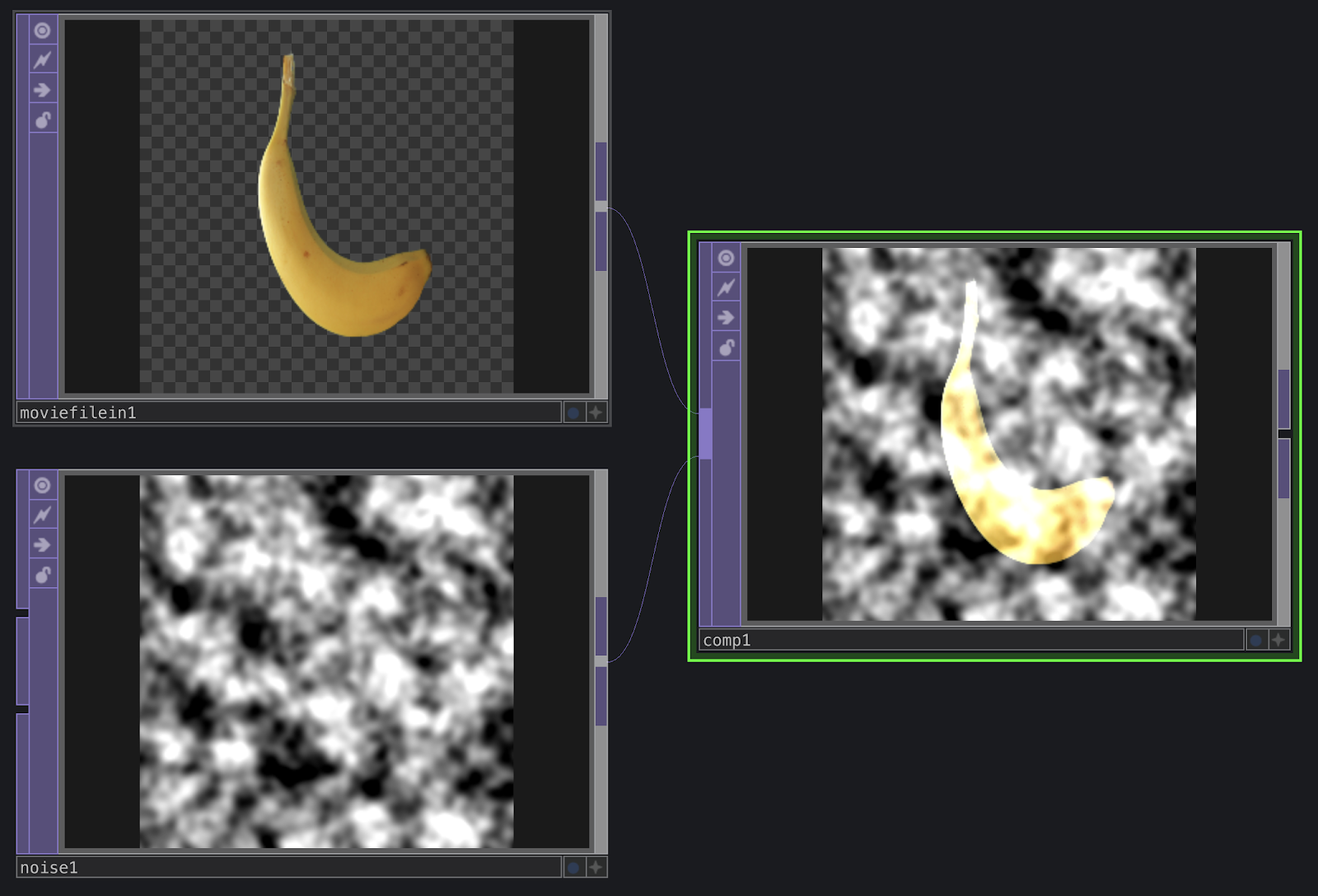
Composite에서 바나나와 노이즈를 합성하는 예시입니다. 좌측의 이미지는 'Add' 옵션으로 합성되는 그림입니다.
Multiply는 인풋의 이미지를 곱합니다.
곱하기 때문에 바나나 배경의 알파값이 0인 (회색 격자) 부분은 노이즈가 전부 제거 되었죠. 그리고 검은 부분인 '0'값(알파값은 1)은 모두 바나나 위의 검은 얼룩처럼 표시되었습니다.
Divide 또한 알파값이 0인 부분은 전부 제거됩니다. 그리고 Multiply와 반전되어 보여집니다.
Soft Light는 2번 인풋의 이미지가 50퍼센트 지점의 회색을 기준으로 밝은 부분은 더 밝게, 어두운 부분은 더 어둡게 처리합니다.
Subtract는 인풋 1 - 인풋 2로 처리됩니다.
이 외에도 많은 옵션이 있습니다. 아래의 합성 규칙 참고 링크 하시면 더
많은 종류의 합성 규칙에 대해서 알아보실 수 있어요.
CHOP to 는 CHOP에서 다뤄진 값을 이미지로 표현합니다. 위의 그림은 연속된 데이터의 배열이 이미지로 한 줄로 표현된 것입니다. 데이터가 하나의 값만 있다면 한 장의 그림으로 표현됩니다.
Reorder의 1번 인풋으로 들어오는 이미지의 R값을 받아서 Reorder에서 표현합니다. 현재 흰색은 R, G, B, A가 전부 1인 상태입니다. 그러므로 Reorder상에도 R값이 최대로 표현되고 있습니다.
이 그림에서는 R, G, B, A가 모두 0입니다.
그러므로 Reorder상에서 R값이 최소로 표현되고 있습니다.
위의 그림은 Displace에서 가로축 변형만 '1'을 입력한 상태입니다.(세로축은 변형 없음) 기본 값으로 R은 가로축 B는 세로축을 변형하게 됩니다. 인풋 2의 Ramp 우측부터 빨간색이 시작해서 점차 흐려지고 있습니다. 빨간색이 진할수록 왼쪽으로 이동하게 됩니다. Ramp의 좌측은 빨간색이 없기 때문에 오른쪽으로 이동하려고 합니다. 그래서 바나나 그림이 양쪽에서 눌러서 중간에 끼어있는 모양이 되었습니다. 그림에는 좌측이 푸른색이라고 적어뒀는데, 붉은색이 없다는 표현이 더 정확합니다.
이 그림은 세로 축을 변형하기 위해서, 가로축 변형 '0', 세로축 변형 '1'로 설정된 상태입니다. 파란색이 강한 좌측 부분의 바나나는 아래쪽으로 이동하고 있고, 파란색이 약한 우측 부분은 위로 이동하고 있습니다.
여기까지, 자주 사용 되는 몇 개의 TOP을 간단하게 설명해드렸습니다. 이 오퍼레이터들과 같이 자주 쓰이는 TOP에 대해서는 다음 글에서 다뤄보겠습니다!

























![터치디자이너 가이드 1::자주 쓰이는 TOP오퍼레이터 [TouchDesigner Guide 1::TOP Operators frequently used]](https://blogger.googleusercontent.com/img/a/AVvXsEgk09G6c7G2np-F5Rz4Fh_kALTZak8mQ-uIxHAjBvrRi1GH-H_otyR49jHerAgMiip7WEaOjnODx-IqFGqyko2iVS5TbctoVRzTObPAQDEBYxiM1xR7ZUSdTdQYHsK3EuFr6J15N5YyOqcKcyjWVxjohD0w0fm1q1xoP7exYOrtKc2qhd9qmY3omVbM-NHX=w50)

![터치디자이너 가이드 2 :: 자주 쓰이는 TOP오퍼레이터 [TouchDesigner Guide 2 :: TOP Operators frequently used]](https://blogger.googleusercontent.com/img/a/AVvXsEi608xcG6snJqPCCwWKdGhdGsb1eoCWJvMUNLLWcmJ7waMkKYZlT8oIvXscLJ6xoz9FGuwATGIc8lf4doEZ31x2pzDZpVidY33qJPasPmr0hYet_tCqaOBCb4A-Jh3x1tQQqF9iQ5MFUbCCvrP8s7UcpZqhC1EEeTC-A6SKo2_uj2xaiHGnkAwifJtS_lOZ=w50)





댓글
댓글 쓰기